Tout commence par une idée.
Voyons où elle peut nous mener…
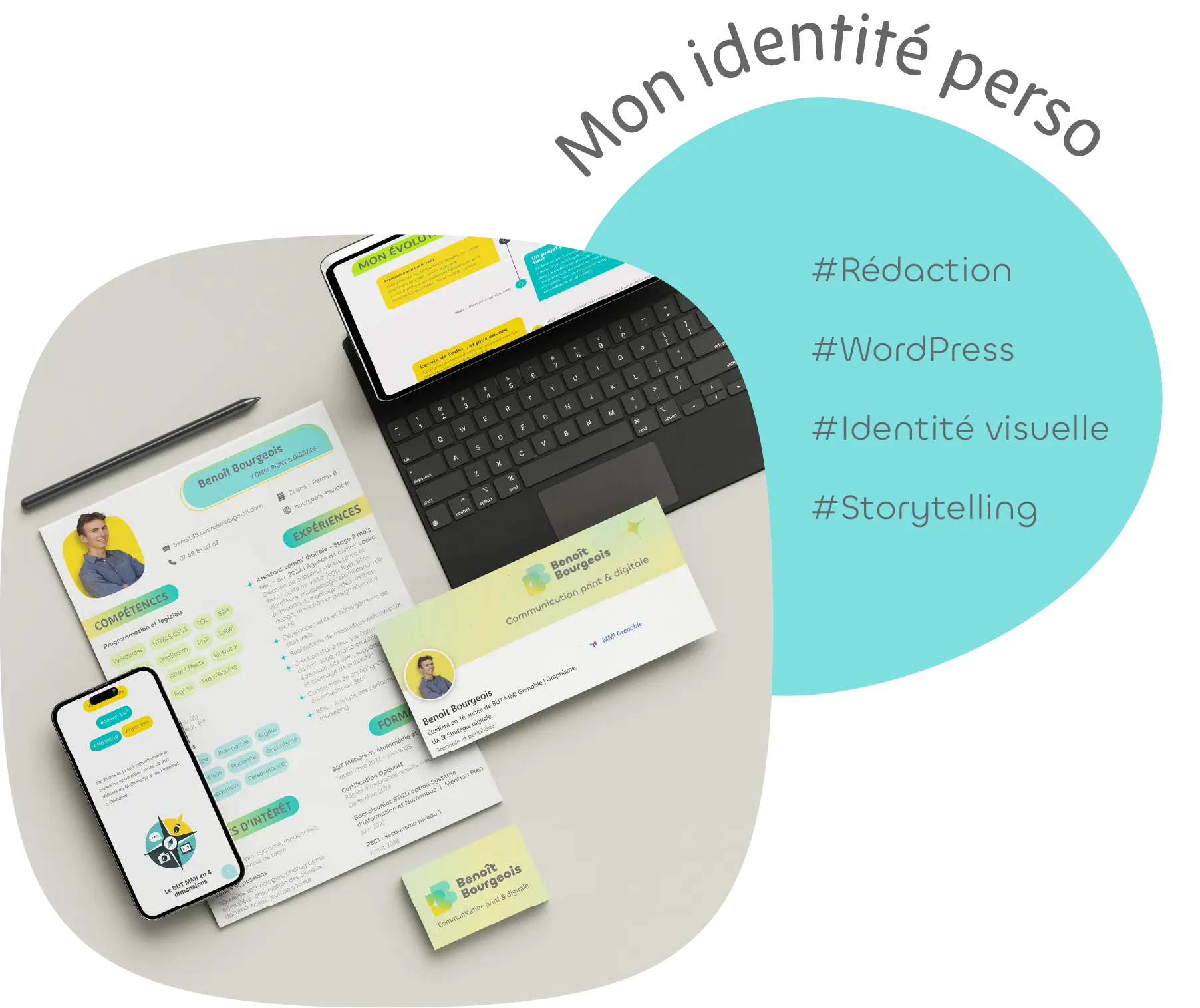
Moi, c’est Benoît Bourgeois, communicant Print & Digital.

Tout commence par une idée.
Et si on la faisait grandir ensemble ?
Moi, c’est Benoît Bourgeois, communicant Print & Digital.

Faisons connaissance !
Faisons connaissance !
Rigoureux, persévérant et investi. Voilà les qualités qui me reflètent le mieux.
Mais ce n’est qu’un aperçu ! Alors, voyons ce qui me compose : qui je suis et ce que j’aime mettre en action…
#Marketing
#Optimiste
#Identité visuelle
#Design graphique
#Force de proposition
#Maniaque de l’orthographe
#Motion design
#Wordpress
#Prise d’initiative
#Soif d’apprendre
#Comm’ 360°
#Community management
#Sociable


J’ai 21 ans et je suis actuellement en troisième et dernière année de BUT Métiers du Multimédia et de l’Internet à Grenoble.
Mon évolution
Mon évolution
Premiers pas dans la tech
Attiré par les nouvelles technologies, j’ai choisi une filière tournée vers la pratique. L’informatique, les systèmes embarqués et le concret au quotidien : tout ce que j’aime.
Un projet personnel qui change tout
En terminale, j’ai découvert le HTML/CSS. J’ai adoré. À tel point que j’ai continué seul chez moi, jusqu’à coder mon premier site. Il m’a permis de me présenter, de montrer mes premières compétences… et m’a accompagné dans ma candidature en BUT MMI.
L’envie de coder... et plus encore
À l’origine, je voulais devenir développeur web. Le BUT MMI cochait toutes les cases : développement, audiovisuel, graphisme, communication. Curieux de nature, je voulais toucher à tout pour mieux choisir.
Développer, découvrir, évoluer
Ma première année m’a permis de consolider mes bases techniques : HTML, CSS, PHP, SQL, SSH, bases de données… Mais aussi de m’ouvrir à d’autres domaines. Et petit à petit, un nouvel intérêt s’est installé : la communication.
Le déclic
Pas une révélation soudaine, mais une évidence qui se renforce. En agence, j’ai touché à toutes les facettes de la comm’ : print, web, réseaux sociaux, stratégies, motion design… Et j’ai adoré cette variété qui m’a permis de découvrir de nouveaux outils et d’élargir ma vision de la comm’. Ce stage m’a conforté dans mon envie d’évoluer dans ce milieu, et clairement, j’en redemande !
Tout communique !
En troisième année, j’ai changé de spécialisation pour me consacrer pleinement à la comm’. J’ai plongé dans la communication 360°, le marketing, les campagnes, l’expérience utilisateur… Et tout ce que j’avais appris avant m’est encore utile : aujourd’hui, je sais relier stratégie, création et technique.
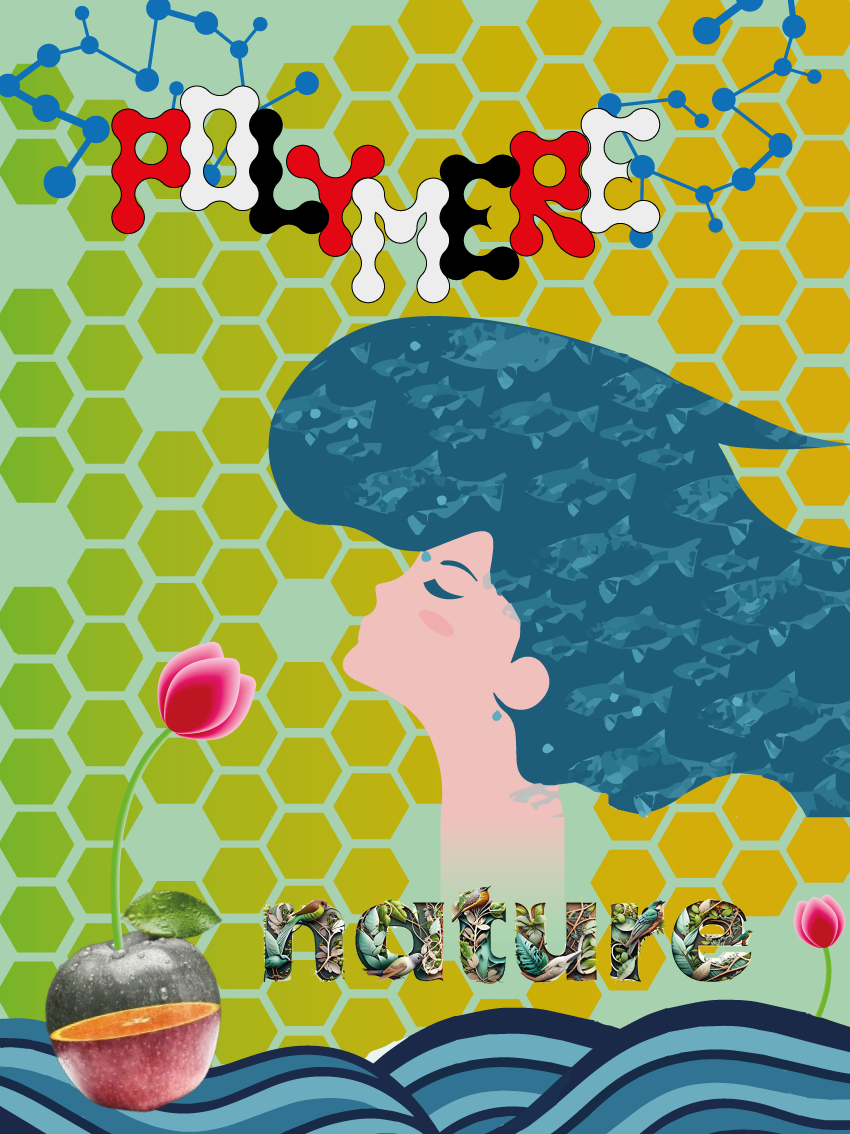
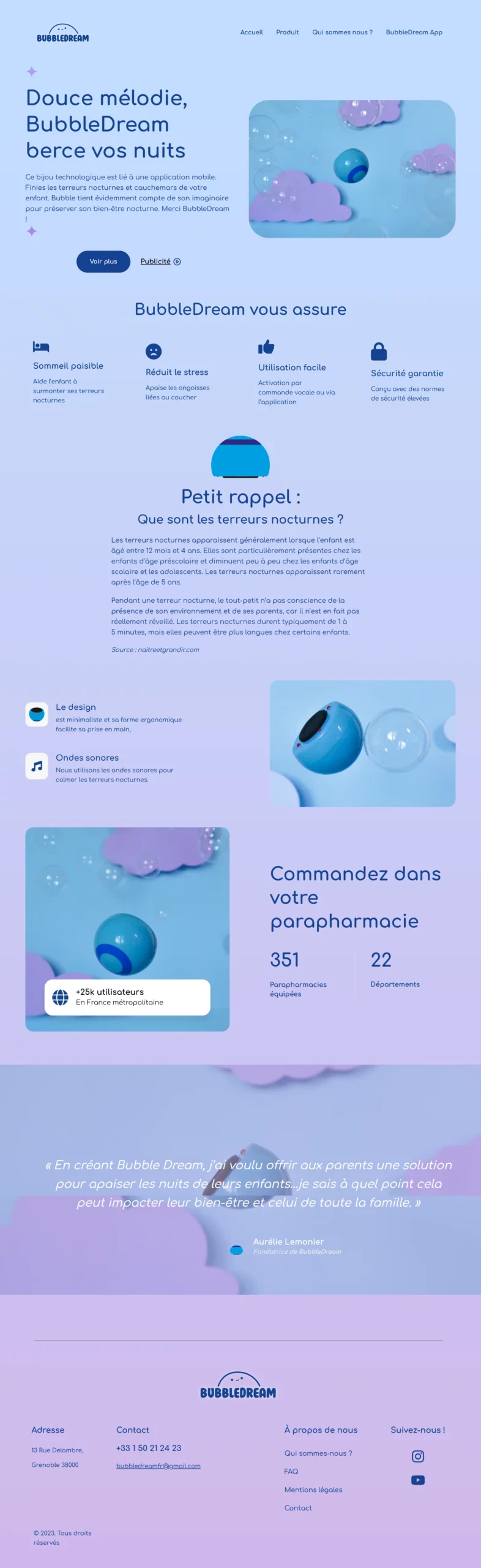
Mes réalisations
Mes réalisations